웹 홈페이징/HTML
HTML 태그 요약 & 정리 (4) <ol>,<ul>,<img>,<a>
필기는 연필로
2023. 8. 1. 04:59
<ol>
order list 순서가 있는 리스트입니다.
밑에 <li>로 내부 리스트를 열거하면됩니다.
See the Pen Untitled by bongEdalE (@bongEdalE) on CodePen.
<ul>
unorder list 순서가 없는 리스트입니다. 위에 <ol> 과는 다르게
순서없이 ●로 열거되어있습니다
똑같이 <li> 태그로 리스트를 만들어야합니다
See the Pen Untitled by bongEdalE (@bongEdalE) on CodePen.
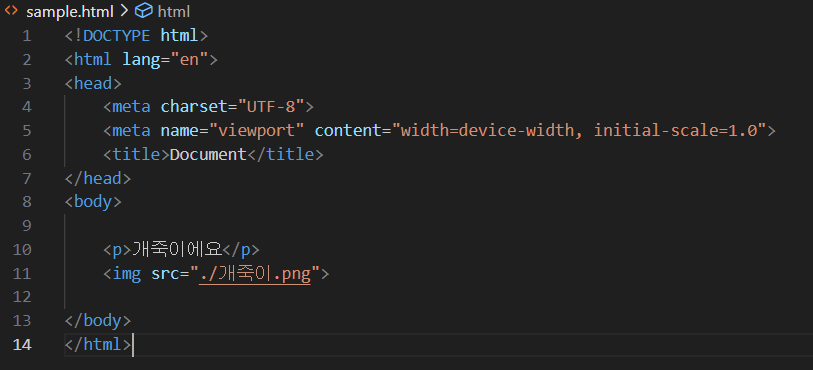
<img>
이미지 삽입 src 를 이용해 파일 경로를 입력해주면 됩니다.
개죽이 사진을 준비했습니다.



<p>개죽이에요</p>
<img src="./개죽이.png">
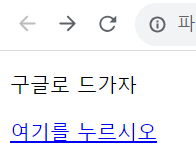
<a>
하이퍼링크를 거는 태그입니다. href로 주소를 명시해주면 이동할수있습니다.

<p>구글로 드가자</p>
<a href="www.google.com">여기를 누르시오</a>