HTML은 Hypertext Markup Language 로
웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다.
여기서 Hypertext란
비순차적인 검색이 가능하도록 제공되는 텍스트입니다.
특정 단어 및 사진이 다른 데이터에 연결이 되어있어
사용자가 관련문서를 넘나들며 정보를 얻을수 있게하는것입니다.
쉽게말해 하이퍼링크 정도로 생각하시면 될거같습니다.
그럼 비슷하게 생긴 HTTP는 무엇일까요?
Hypertext Transfer Protocol
로 위에 이야기한 Hypertext 로 이루어진 HTML을 주고받기위한
통신규약이라고 생각하시면 되겠습니다.
HTML은 콘텐츠의 구조를 정의하는 마크업 언어 입니다.
HTML 은 태그로 감싸 그 기능을 수행할수있습니다.
Hello
<p>HelloL<p>밑에 'Hello' 가 <p> 태그로 감싸진것이 보이시나요?
이처럼 HTML 언어에서 화면에 표시하기 위에선 꼭 태그로 감싸야합니다,
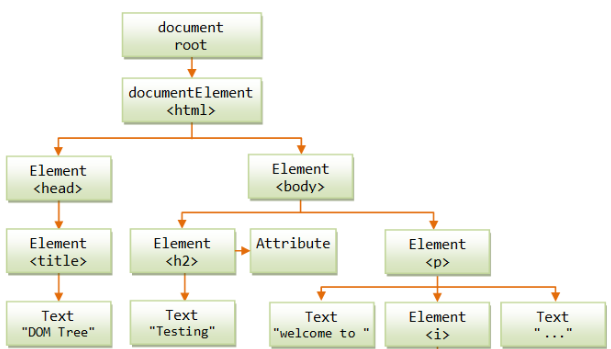
또 HTML은 트리구조를 가지고있습니다.

이런느낌으로 하나 하나의 태그를 노드라고하는데
위에 노드에서 아래노드로 가지가 뻗는 트리구조를 가지고있습니다
'웹 홈페이징 > HTML' 카테고리의 다른 글
| HTML 태그 요약 & 정리 (4) <ol>,<ul>,<img>,<a> (0) | 2023.08.01 |
|---|---|
| HTML 태그 요약 & 정리 (3) <b>,<strong>,<i>,<em>,<s> (0) | 2023.07.31 |
| HTML 태그 요약 & 정리 (2) <h1>,<br>,<p>,<hr> (0) | 2023.07.31 |
| HTML 태그 요약 & 정리 (1) vs코드 실행 (0) | 2023.07.31 |