| 태그 | 기능 |
| <!DOCTYPE html> | 웹 문서의 유형을 html로 지정 |
| <html> | 모든 html 태그들의 최상위 태그 |
| <head> | 문서의 헤드,상단 |
| <body> | 문서의 본문, 여기에 내용을 나타낸다. |
실제 실행은 vs코드에서 진행하였습니다.

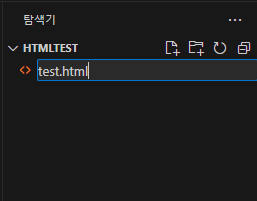
옆 디렉토리 우측클릭후 생성 확장자명을 .html로 하면 자동적으로 완성됩니다.

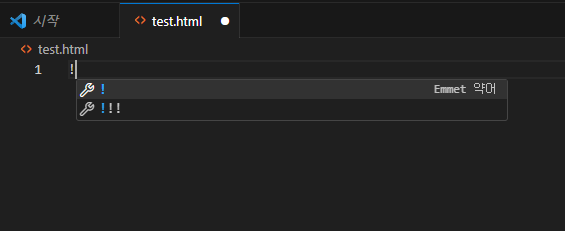
shift + enter를 입력하게 되면 자동적완성이 나오게되는데 엔터를 눌러줍시다.

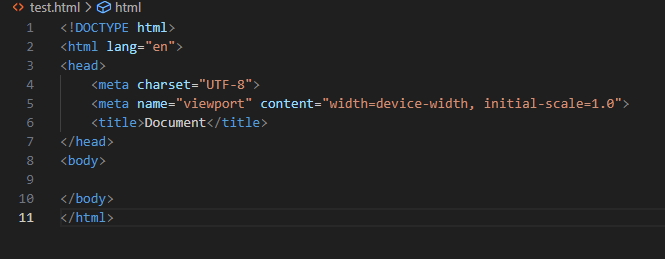
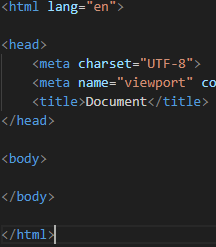
자동적으로 완성이되었습니다. 이제 저희는 저희만의 페이지를,, 만들었습니다..


vs코드에서 오픈한 디렉토리로 이동하게되면 다음과같이 test.html파일이 만들어진걸 볼수있습니다.
클릭해서 실행하게되면

화면이 잘 나오는게 보이죠?
빈화면이 나오면 정상입니다.
vs코드로 돌아가서 보면
| 태그 | 기능 |
| <!DOCTYPE> | 웹 문서의 유형을 html로 지정 |
| <html> | 모든 html 태그들의 최상위 태그 |
| <head> | 문서의 헤드,상단 |
| <body> | 문서의 본문, 여기에 내용을 나타낸다. |

실질적으로 들어가있는게 보이죠?
다음엔 다른 태그들을 이용해 안에 내용을 채워보겠습니다.
'웹 홈페이징 > HTML' 카테고리의 다른 글
| HTML 태그 요약 & 정리 (4) <ol>,<ul>,<img>,<a> (0) | 2023.08.01 |
|---|---|
| HTML 태그 요약 & 정리 (3) <b>,<strong>,<i>,<em>,<s> (0) | 2023.07.31 |
| HTML 태그 요약 & 정리 (2) <h1>,<br>,<p>,<hr> (0) | 2023.07.31 |
| HTML 뜻 (0) | 2023.07.31 |