자바 스크립트에는 3가지 변수 타입이 있습니다.
다른 언어에 비하면,, 참 편한거같습니다...
1. var
var은 다시 선언하고 , 다시 할당하는것이 가능합니다.
선언이란. 예를들어
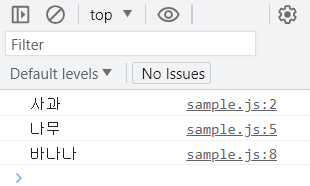
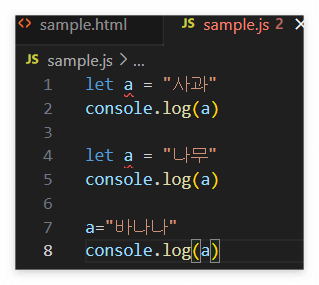
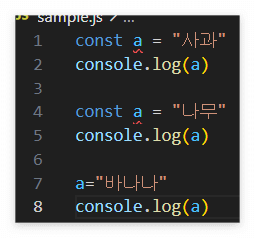
var a = "사과" // 여기서 처음으로 이름이 a인 var 변수가 선언되었습니다.
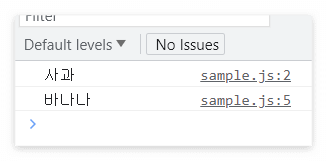
console.log(a) // 사과
var a = "나무" // 그런데 여기서 다시한번 var a = "나무" 라고 선언하였습니다.
console.log(a) // 나무
a="바나나" // 여기서는 a="바나나" 라고 재할당 한것입니다.
console.log(a) // 바나나

var는 재할당,재선언이 가능하다라고 알고계시면 되겠습니다.
2. let

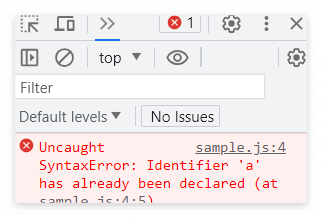
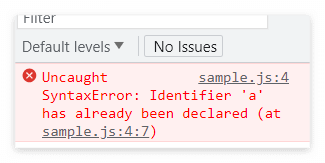
let 은 재선언 과정에서 오류가 납니다,,

문법오류가 나면서 let 변수 a는 이미 선언되었다고 나옵니다.


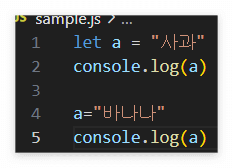
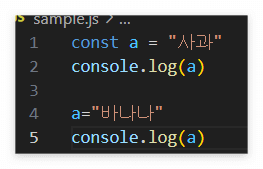
재선언 하는 코드를 지우니 문제 없이 실행되었습니다.
따라서 let은 재선언은 되지않고 재할당만 가능하다. 라고 생각하시면 되겠습니다.
3.const
const 변수도 재선언은 안되는 모습입니다...

똑같이 문법오류로 이미 선언되었다고 나옵니다.

그럼 a에 재할당 시키는건 어떨까요?

vs코드 상에서는 빨간줄 오류 없이 문제가 없지만 실행하면
상수 변수로 할당되었다고 나옵니다.

따라서 const 변수는 재할당 재선언 둘다 안된다고 생각하시면 됩니다.
정리하면 var,let,cont 변수들은
| 재선언 | 재할당 | |
| var | O | O |
| let | O | X |
| const | X | X |
라고 보시면 되겠습니다.
좀 더 알아보자면 호이스팅 이라는 개념이나옵니다.
호이스팅이란?
자바스크립트 함수는 실행되기 전에 함수내부에 필요한 변수값들을 모두 모아
유효범위의 최상단에 선언한 것 처럼 동작하는 것을 호이스팅 이라합니다.
자바스크립트를 위에서 아래로 하나씩 읽는(파싱) 파서(parser)가 함수 실행전 해당하는 함수 내부를 흝어봅니다
함수 내 존재하는 변수, 함수 선언에 대한 정보를 기억하고 실행합니다.
함수의 유효범위는 함수 블록 {} 내 인데, 필요한 값들을 블록 위의 상단으로 끌어올리는것입니다.
실제코드가 위로 올라가는 것은 아니고
자바스크립트 파서 내부적으로 끌어올려 처리하는 것이므로
실제 메모리에서는 변화가 없습니다.
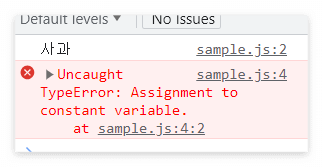
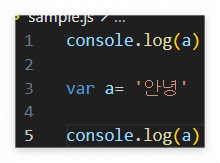
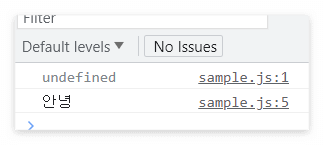
var 변수의 호이스팅


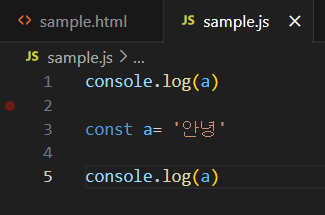
console.log( ) 함수가 실행될때 위에 선언된적 없는 a라는 변수가 담겨있습니다.
첫번째 결과는 undefined인데 내부에서 미리 a변수를 선언하여 undefined로 초기화를 해두었기 때문입니다.
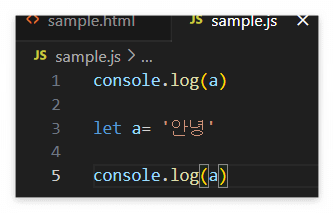
let 변수의 호이스팅


let 변수는 호이스팅이 불가능합니다. 함수선언전 초기화하기전에 접근할수없다고 나옵니다
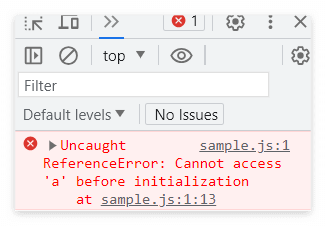
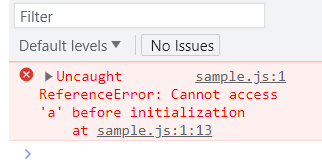
const 변수의 호이스팅


const 변수도 동일하게 호이스팅이 불가능합니다. 함수선언전 초기화하기전에 접근할수없다고 나옵니다.
간단하게 여기까지 알아본결과 그럼 어떤 변수를 사용하는게 제일 적당할까요,,?
const 변수를 사용하는것이 바람직합니다.
이유는 재할당 재선언이 안된다는것은 코드 중간에 다시 선언될 일이없다는 것이죠.
다른 사람들과 협업,프로젝트를 진행할때
var나 let으로 선언해 중간에서 그 값을 재할당,재선언하게 되버리면
코드가 짧을경우엔 상관없지만 500줄 더 나아가 엄청 긴 코드가 되어버리면
찾기 난감한 상황이 올것입니다,,
여기까지입니다,, 설명이 부실하거나 이상한부분 있다면 댓글부탁드립니다,,!
'웹 홈페이징 > JS' 카테고리의 다른 글
| 자바스크립트 html 파일과 연결하기 , alert( ) (0) | 2023.08.01 |
|---|