2023년 5월 필기에 얼떨결에 합격을 해버렸습니다..
it학과 4학년이라 슬슬준비해야 겠다 마음먹어서
시험 3주전인가 부터 cbt풀면서 준비했던거같아요
따로 책은구매안하고 하루에 30분정도씩 매일 했습니다.
처음엔 아예 아무것도 모르겠어서 그냥 기출만 계속 본거같습니다(20년도 이후로)
마지막 전날 22시부터 4시까지 평균 80나올때 까지 랜덤으로 돌린거같아요
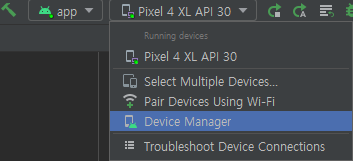
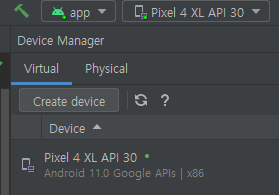
cbt는 아래 링크에서만 풀었습니다.
정보처리기사 필기 기출문제 및 CBT 2022년 04월 24일(2회)(해설집 포함) - 정보처리기사 필기 기출문
위 이미지를 클릭하시면 전자문제집 CBT 서버에 접속 됩니다. (해설, 모의고사, 오답노트, 워드, 컴활, 기능사 등 상설검정 CBT 프로그램 기능 포함) 전자문제집 CBT란? 종이 문제집이 아닌 인터넷으
www.comcbt.com
중요하다고 생각했던건 몰아서 벼락치기보다 자기전 아니면 짬짬히 틈날때 풀었던게 좋았던거같아요
학기중이라 학교수업중에도 딴짓하면서 몇번 풀었던거 같습니다,, ㅎㅎ,,, 죄송해요
필기 합격이후 실기 접수를 해서 7월 22일 날짜로 시험을 보게되었습니다..

시험 당일로부터 3주전부터 준비를했습니다..
필기가 5월쯤이였나,, 6월이였으니까
중간에 한달 텀도 있고 이론공부를 열심히한게 아니라 이때부터는 좀 열심히했습니다.
과목을 크게 쪼게서 흐름대로 암기하는 방법을 선택했습니다.
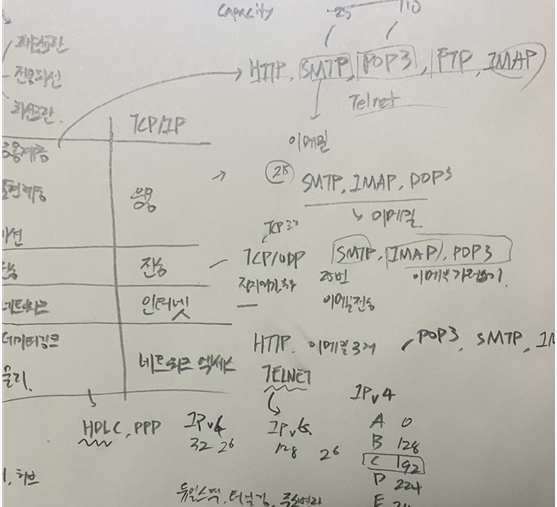
예를들어 ISO 7계층 관련이 나오면
물리,데이터링크,네트워크,전송,세션,응용,표현 백지에 적은다음
해당 계층의 특징, 전달하는 데이터 종류, 프로토콜 등등 제가 처음부터 끝까지 적을수있을때 까지
반복해서 공부했던거 같습니다. 하다보니 개념들같은게 연상되서
제가 머리가 안좋은편이라 효과적으로 공부했던거같아요.

사실 sql하고 코딩부분은 자신이있어서 기출문제들만 풀고 대충대충넘어갔습니다,,
(이게 패착이 될줄은,,)
나름 서브넷마스크 문제랑 스케쥴링 반환시간,대기시간,평균시간
이런문제들 정말 열심히 풀었는데 ,,,,,
22일이 되고 시험장에 들어갔는데
코딩문제가 발목을 잡아버렸습니다.
난이도가 어려워서 못푼게 아니라
정말 기초적인 개념들이 햇갈려서 틀린 문제가 많았습니다.
예를들면
java 문자열과 생성자 ==.equals 이런 문제들을 틀려버려서,,
가채점 결과 59~60 왔다갔다하는데
부분점수에 따라 당락이 결정될거같습니다,, 하하
그래도 대충 감을 잡아서 다음에는 무조건 합격할수있을거 같다는 생각이 들었습니다.
제가 드리고 싶은말은
필기는 그냥 cbt 교재 구매 x
실기는 인터넷에 돌아다니는 요약본만 봐도 충분하다
각각 과목마다 중요한 개념들과 강조하는 키워드가 있습니다.
이문제들 위주로 풀어주시면 이론문제는 어렵지않게 맞추실수있을거에요
소위 킬러문제라고 하는 신기술,보안 용어는 그냥 포기하는게 마음이 편합니다.
제~일 중요한건 이시험은 절대평가라
100점맞는 시험이아니라 60점만 넘으면 되는 시험입니다..
코딩같은경우는 c는 좀 깊게 파셔야합니다.(배열,포인터,구조체 부분)
java는 상속 부분
파이썬은 여렵다기보다 함수 정리되어있는거 한번씩 참고하시면 좋습니다.(인터넷에 진짜 많음)
sql은 이번엔 cascade문제가 나왔는데 그렇게 어렵게 나오지않습니다.
create , join, crud 이정도만 손코딩으로 할줄아시면 될거같습니다.
손으로 써보는게 도움이 많이됩니다,,
sql은 기출문제 풀면서 감잡고 가지 뻗어나가는거 처럼 공부하시면 될거같아요.
아무래도,, 3회차까지 봐야할거같아서..
떨어졌다고 생각하고 3회차 준비하러 가보겠습니다,, 화이팅,,
실기는 벼락치기 절대 안됩니다,, 미리미리 조금씩하세요,,\